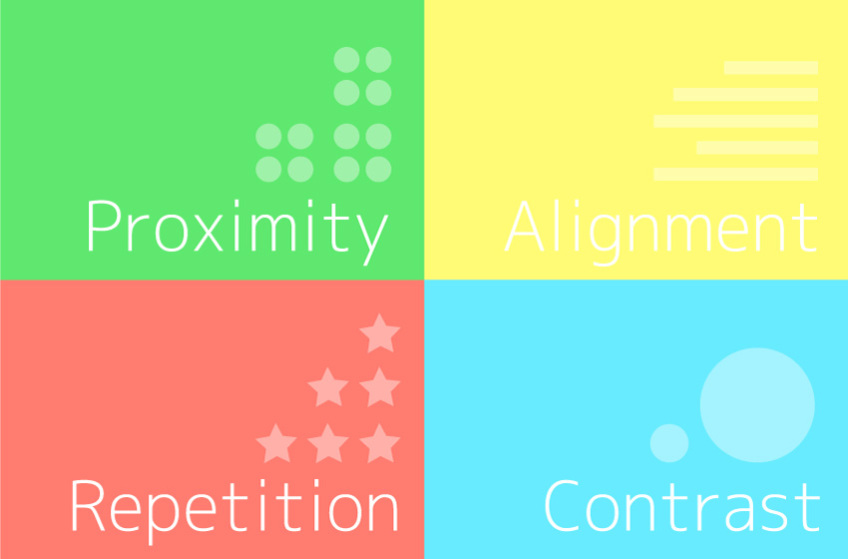
デザインの基本4原則

↑http://wp-e.org/2014/03/09/995/より画像引用
デザイナーの花輪です。
自分のつくったものがなんか微妙と思ってるあなたへ、
デザインのコツとでも言うべきリソースを共有します。
この4点を押さえれば
文章にしろ画像にしろ今よりすっきり見やすくなるはずです。
デザインの基本4原則
1 コントラスト
異なる要素を配置するときは視覚的にもはっきりと異なるようにします。
臆病になってはいけません。力強くはっきりと違うようにするのです。
コントラストは視覚的なおもしろさを作り出します。さらに情報の組み立てがはっきりするため情報の焦点を合わせやすくなります。
2 反復
視覚的要素を反復することで、孤立している要素同士が一体化されます。また、視覚的なおもしろさに繋がります。
一貫性のある要素を少し際立たせることでグラフィックデザインとして成立するようになります。 ただし、あまりにも反復させすぎると強迫的なものになるので注意します。
3 整列
ページ上のものはすべて意識して配置しなければいけません。すべての要素配置が視覚的につながりを持つように意識します。
これによりページの一体化と組織化を狙います。空間的に離れていても揃えることができる要素を見つけましょう。テキストを整列させるとき、中央揃えは無難ですが、退屈なデザインになりがちなので意図的に使用しない限り避けます。
4 近接
関連する要素を近づけて視覚的ユニットを形成します。それだけで自動的に情報の組織構造ができあがります。
ページをぼーっと眺めてみて視線が止まった回数が5つ以上になるような場合は、近接化によるグループ化を狙います。
↓4原則の部分の文章は
以下のまとめサイトから引用しました
http://blog.scheakur.com/post/42275072164/4
これさえ押さえとけば
デザイナーでなくてもHPデザインからプレゼンのレジュメまでをすっきりさせられると思います。
自分の出た美術学校では教わりませんでした。
こうゆうのは経験を積んで磨かれるみたいです。


